Recent trends have been “flat”. With companies have spawning flat design, we saw minimalism reach its peak. Short text, icons, and large graphics and tons of white space championed the game. But it seems web design is starting to fight back. Bigger, bolder and more chaotic are trending. But oddly enough, content is still king.
It seems the grid is being pushed out, or at least pushed to its boundaries.
Enter Chaos
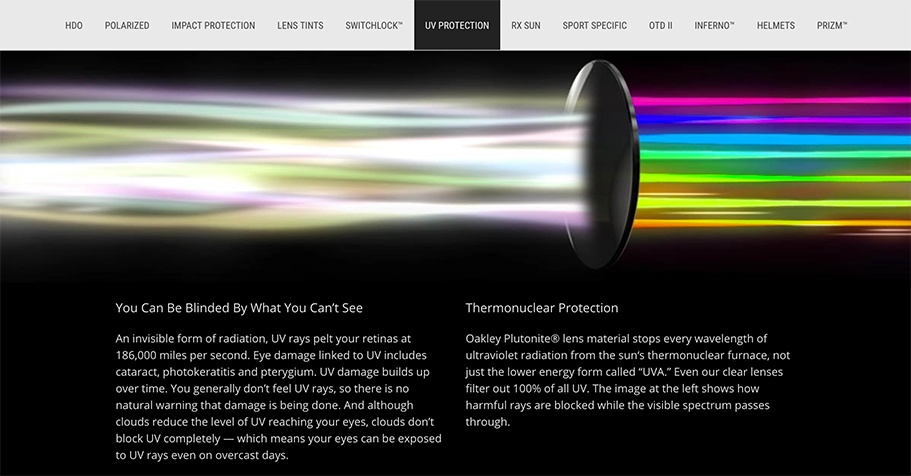
Since the dawn of the grid, designers have been trying to find ways to push the boundaries. Now that minimalism seems to be on the way out, we are seeing much more creativity when it comes to site and page layout. Overlapping sections and layered type are popping up everywhere. Designers are using the grid as a suggestion instead of a guide and working outside the box is becoming literal. When playing with these concepts, just make sure the core message is apparent and understandable.
Big is Better
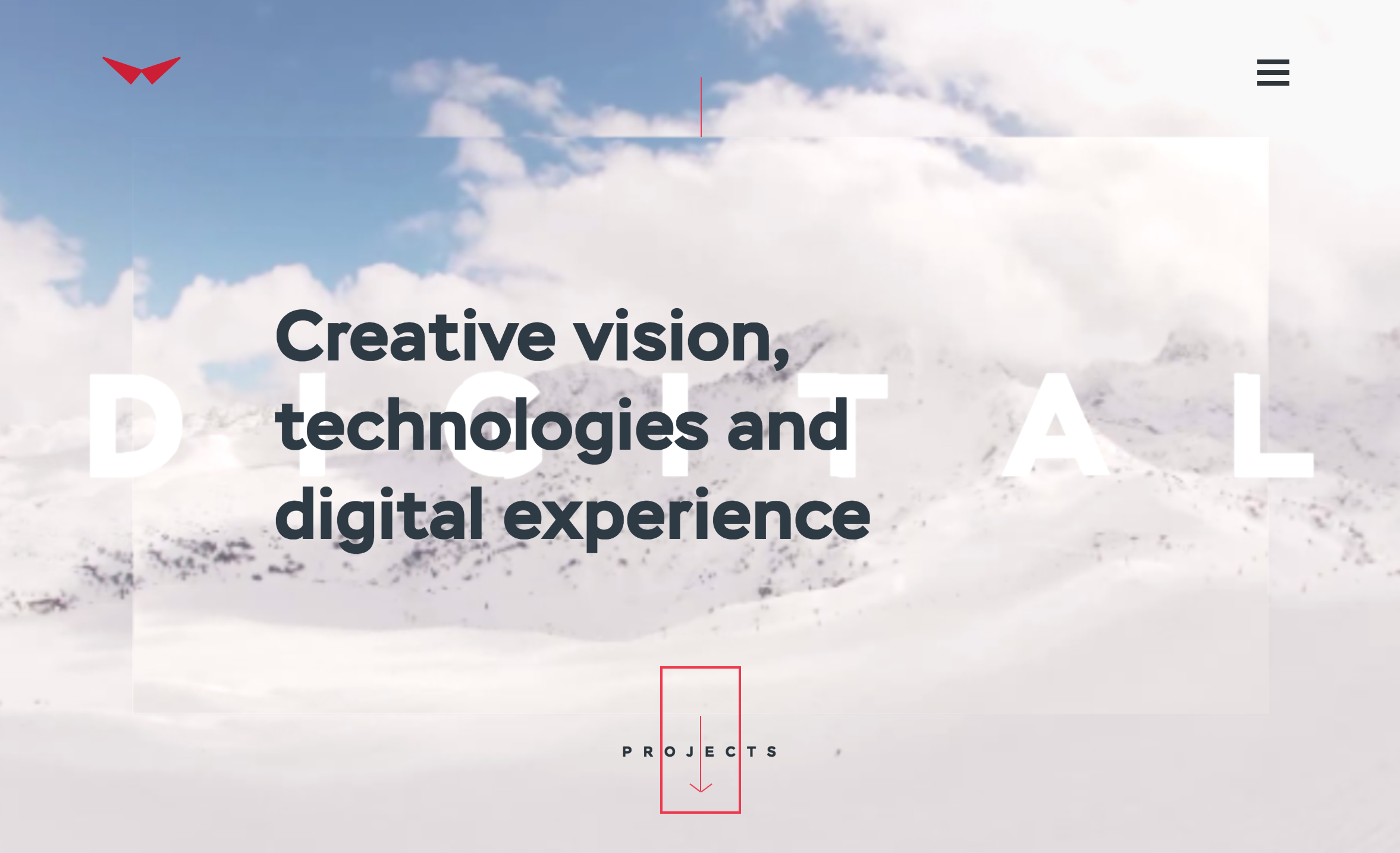
In line with the minimalist trend, short copy and precise content are sticking around, especially in hero banners. We are seeing larger type in short bursts taking up major real estate on the screen. Custom type styles are making a comeback in a bold way. It’s all about catching the eye and getting your point across with no distraction. But designers beware. It is very easy to get caught up in the typography and forget that the content itself is the important part.
Bold and Bright
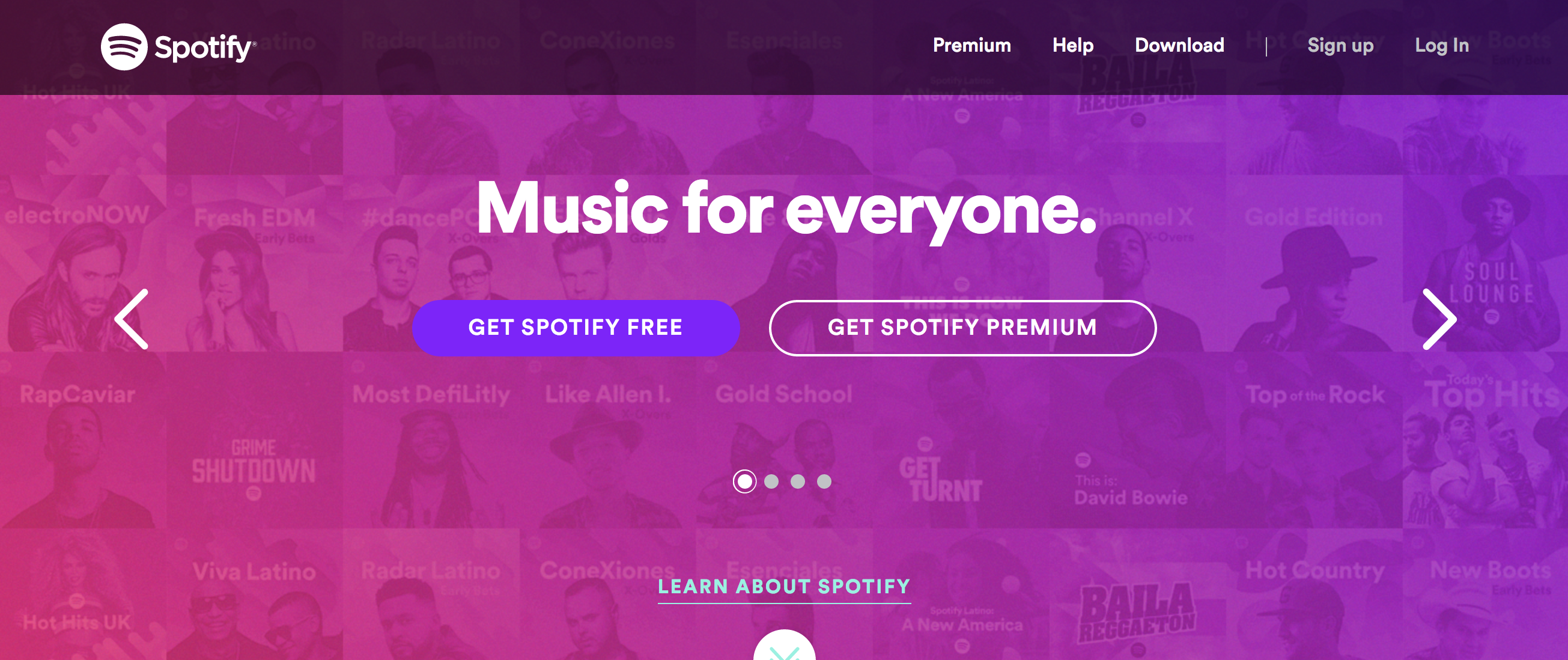
The flat era seemed to be just that, flat. The graphics were flat, the copy was flat and even the colors were flat. Color is coming back to the forefront. Eye popping color and gradients are making a comeback and making its way into all kinds of places. Just look at the Instagram icon.
When using this concept, make sure readability is still at the top of your to do list. Lack of contrast between type and background will lose many users as soon as they open the page.
Make it Personal
Getting the right content to the right user has become key. The problem lies in how to accomplish this. Personalization of content requires a culmination of 3 things:
- Persona: Who is the user? Where are they from? Are they here for personal or business reasons?
- Interface: How are they accessing the site? How did they get to the site? How are they interacting with the site?
- Behavior: How are they using the site? What are they paying attention to? Have they logged in or set up an account?
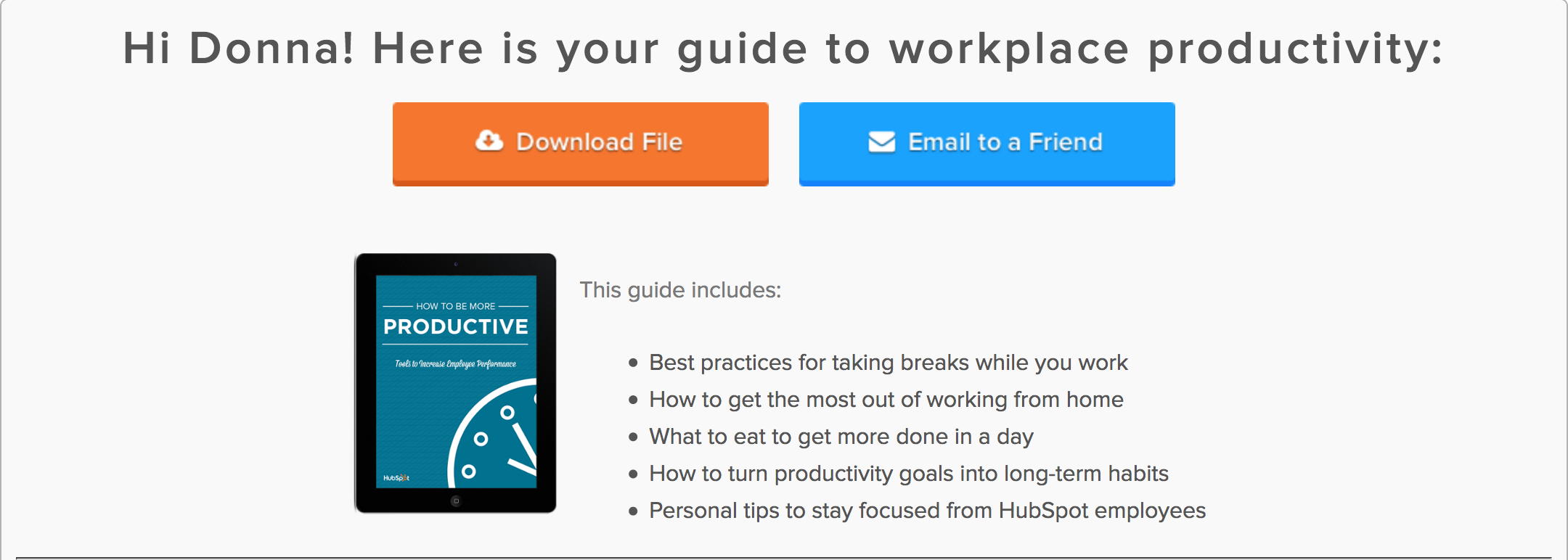
HubSpot for instance, uses buyer personas to segment user demographics and personalization tokens to bring the user into the content. With these, they can better captivate the visitor by serving up content specifically for that user.
Let your Content Shine
Content has been pushed to the back to make way for design and brought to the forefront making bold design take a back seat. We are now finally seeing the dawn of a partnership between design and content that has not been there for some time.
As flat design sort of sucked the life out of design and chaos design made way for cool effects and content obsolete, content has made a comeback as king of concept while still letting design have its playground. Finding new and innovative ways of showing content to the user, while at the same time, peaking their interest and holding their eye with bold and interesting layout are going hand in hand. And I for one, cannot wait to see what you all do with it.
There is a great potential for web design to reach higher heights in amazing ways, as long as you remember that users are coming to your site for the content but will stay for the entertainment factor.
Subscribe to our BLOG
Stay in touch & learn how to attract customers, become a thought leader, create effective marketing campaigns, & more.